Many popular accessories start with raw HTML / JavaScript code, from different third party services.
One of the advantages of publishing a Blogger blog is the abundance of available accessories. With Blogger being in the top 3 of Internet publishing platforms, every third party service wants customers who publish using Blogger.
There are plenty of abusive or malicious accessories, that should not be installed, even when offered - and there are ways to best install the accessories, that can be safely installed.
Most accessories, from third party services, will be provided as HTML / JavaScript.
To add HTML / JavaScript code, to a blog, you can use any of several techniques - though using a new HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is not difficult.
Add an HTML / JavaScript gadget, using "Add a Gadget" in Layout.
Start from the dashboard Layout page, and select any convenient link to "Add a Gadget". Select "HTML/JavaScript" from the "Basics" tab, in the "Add a Gadget" wizard.
Select "HTML/JavaScript" in "Basics".
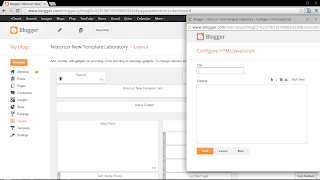
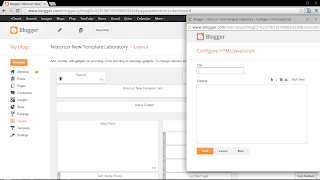
Paste the code, that you have to add, into the "Content" window, in the "Configure HTML/JavaScript" wizard. And if you wish, give your new gadget a Title.
Paste the code that you have, into "Content" - with the wizard in HTML mode ("Rich Text" displayed).
And select "Show HTML/JavaScript", if provided for this template - then click on "Save". Finally, click on "Save arrangement".
Avoid several well known mistakes, when adding gadgets.
There are mistakes, that you can avoid - if you know what to do.
Be selective, when adding third party code.
It's your blog - and you are allowed to install any accessories and tweaks that interest you. For long term stability and success, though, you should try to only install code from reliable sources.
Your readers will be happier, with your blog using reliable accessories.
Add a gadget, using "Basics".
You'll start with an "Add a Gadget" link, on the dashboard Layout page - and the "Add a Gadget" wizard.
The "Add a Gadget" wizard has the "Basics" tab, with the "HTML / JavaScript" gadget in the list - and it has the "Add your own" tab. You should find the "HTML / JavaScript" gadget, in "Basics".
Edit an HTML gadget, with "Rich Text" / "Edit html" displayed as the caption.
The "HTML" / "Text" gadgets, intriguingly have the "Edit Html" / "Rich Text" tabs.
If you want to add / edit HTML or JavaScript, the caption should read "Rich Text".

The HTML gadget, in HTML mode.
Conversely, if you want to add / edit text, the caption should read "Edit html".
It's your choice. The "HTML / JavaScript" and "Text" gadgets are the same - just the captions ("Edit html" and "Rich Text") differ.
With a dynamic template, attach or embed the content in a static page.
Adding gadgets to dynamic templates is not a straightforward process. Gadgets have to be written specifically to support dynamic templates - and the HTML gadget is not written for this.
If you want an HTML gadget to work in a dynamic template, you'll need to attach or embed the gadget, in a static page.
With a mobile display, enable the gadget, if you want it to be viewed.
By default, the "HTML / JavaScript" gadget does not display, on a mobile browser. You will have to use the Template Editor, and enable the gadget to display, in mobile mode.
With templates that have a disappearing sidebar, position the gadget in the footer.
Some Responsive class templates have a sidebar that is hidden by default. To see the sidebar, you click on the "hamburger" icon in the header.
If you want your new gadget to work with the blog loaded - even without the sidebar showing - you need the gadget in a visible section. The footer is a better choice, in this case.
If "Show HTML/JavaScript" is provided for this template, select that option.
If the option to "Show HTML/JavaScript" is provided in the "Configure HTML/JavaScript" wizard, be sure to select that - if you want the gadget to operate, with the blog loaded. If the gadget should not be visible to the reader, but it needs to operate, you still must enable this option.
It's your blog.
There are ways to make an HTML gadget work, while ignoring the above advice. Long term success will be much more likely, though, with attention to the details.
One of the most common accessories, added to a #Blogger blog, starts with an HTML / JavaScript gadget. This is a very versatile gadget - and it's not difficult to install. There are several common sense details, however.
One of the advantages of publishing a Blogger blog is the abundance of available accessories. With Blogger being in the top 3 of Internet publishing platforms, every third party service wants customers who publish using Blogger.
There are plenty of abusive or malicious accessories, that should not be installed, even when offered - and there are ways to best install the accessories, that can be safely installed.
Most accessories, from third party services, will be provided as HTML / JavaScript.
To add HTML / JavaScript code, to a blog, you can use any of several techniques - though using a new HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is not difficult.
Add an HTML / JavaScript gadget, using "Add a Gadget" in Layout.
- Start from the "Layout" dashboard menu page.
- Click "Add a Gadget".
- Click the "+" button, for "HTML/JavaScript".
- Paste the code, given to you, into the "Content" box.
- Click "Show HTML/JavaScript", if the option is provided.
- Click "Save".
- Position the new gadget anywhere in the Layout display.
- Click on "Save arrangement".
Start from the dashboard Layout page, and select any convenient link to "Add a Gadget". Select "HTML/JavaScript" from the "Basics" tab, in the "Add a Gadget" wizard.
Select "HTML/JavaScript" in "Basics".
Paste the code, that you have to add, into the "Content" window, in the "Configure HTML/JavaScript" wizard. And if you wish, give your new gadget a Title.
Paste the code that you have, into "Content" - with the wizard in HTML mode ("Rich Text" displayed).
And select "Show HTML/JavaScript", if provided for this template - then click on "Save". Finally, click on "Save arrangement".
Avoid several well known mistakes, when adding gadgets.
There are mistakes, that you can avoid - if you know what to do.
- Be selective, when adding third party code.
- Add a gadget, using "Basics".
- Edit an HTML gadget, with "Rich Text" displayed as the caption (for HTML) - or with "Edit html" displayed as the caption (for Rich Text).
- With a dynamic template, attach or embed the content in a static page.
- With a mobile display, enable the gadget, if you want it to be viewed.
- With templates that have a disappearing sidebar, position the gadget in the footer.
- If "Show HTML/JavaScript" is provided for this template, select that option.
Be selective, when adding third party code.
It's your blog - and you are allowed to install any accessories and tweaks that interest you. For long term stability and success, though, you should try to only install code from reliable sources.
Your readers will be happier, with your blog using reliable accessories.
Add a gadget, using "Basics".
You'll start with an "Add a Gadget" link, on the dashboard Layout page - and the "Add a Gadget" wizard.
The "Add a Gadget" wizard has the "Basics" tab, with the "HTML / JavaScript" gadget in the list - and it has the "Add your own" tab. You should find the "HTML / JavaScript" gadget, in "Basics".
Edit an HTML gadget, with "Rich Text" / "Edit html" displayed as the caption.
The "HTML" / "Text" gadgets, intriguingly have the "Edit Html" / "Rich Text" tabs.
If you want to add / edit HTML or JavaScript, the caption should read "Rich Text".

The HTML gadget, in HTML mode.
Conversely, if you want to add / edit text, the caption should read "Edit html".
It's your choice. The "HTML / JavaScript" and "Text" gadgets are the same - just the captions ("Edit html" and "Rich Text") differ.
With a dynamic template, attach or embed the content in a static page.
Adding gadgets to dynamic templates is not a straightforward process. Gadgets have to be written specifically to support dynamic templates - and the HTML gadget is not written for this.
If you want an HTML gadget to work in a dynamic template, you'll need to attach or embed the gadget, in a static page.
With a mobile display, enable the gadget, if you want it to be viewed.
By default, the "HTML / JavaScript" gadget does not display, on a mobile browser. You will have to use the Template Editor, and enable the gadget to display, in mobile mode.
With templates that have a disappearing sidebar, position the gadget in the footer.
Some Responsive class templates have a sidebar that is hidden by default. To see the sidebar, you click on the "hamburger" icon in the header.
If you want your new gadget to work with the blog loaded - even without the sidebar showing - you need the gadget in a visible section. The footer is a better choice, in this case.
If "Show HTML/JavaScript" is provided for this template, select that option.
If the option to "Show HTML/JavaScript" is provided in the "Configure HTML/JavaScript" wizard, be sure to select that - if you want the gadget to operate, with the blog loaded. If the gadget should not be visible to the reader, but it needs to operate, you still must enable this option.
It's your blog.
There are ways to make an HTML gadget work, while ignoring the above advice. Long term success will be much more likely, though, with attention to the details.
One of the most common accessories, added to a #Blogger blog, starts with an HTML / JavaScript gadget. This is a very versatile gadget - and it's not difficult to install. There are several common sense details, however.


Comments