The schizophrenic nature of the HTML / Text gadget continues to confuse some blog owners.
Recently, we're seeing claims about broken Text gadgets, in Blogger Help Forum: Something Is Broken.
The header of the HTML / Text wizard is the only visible difference, between the "HTML" and "Text" gadgets.
You'll see "Configure HTML/JavaScript" (for an HTML gadget) or "Configure Text" (for a Text gadget), as the gadget header. The rest of the gadget will be the same, for both gadgets - and this is why some gadgets, being updated, appear to be broken.
The difference between entering HTML, and Text - using either the "HTML" or the "Text" gadget - will be seen in the caption, to the far right of "Content".
The difference between entering HTML, and Text, is not relevant to the actual gadget being added or updated. This problem exists for both "Configure HTML/JavaScript" (for an HTML gadget) and "Configure Text" (for a Text gadget).
The caption will read either "Edit Html", or "Rich Text" - for both "Configure HTML/JavaScript" (for an HTML gadget) and "Configure Text" (for a Text gadget).
Examine the formatting toolbar, to the left of the caption, as you click on the caption, to understand this.
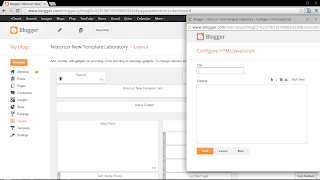
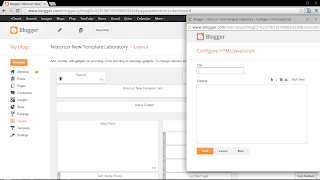
Here are 4 views, showing the same gadget:

This is the HTML gadget, in HTML mode.

This is the HTML gadget, in Text mode.

This is the Text gadget, in HTML mode.

This is the Text gadget, in Text mode.
Why is this relevant to the problem, being discussed? Just this - HTML is simply fancy text, with tags (special keywords and symbols). The tags make the difference, between HTML and text.
HTML, properly entered, requires opening and closing tags, properly paired.
When you enter HTML, the tags have to be entered properly, in pairs and in the right sequence. If HTML tags are not entered properly, you can have various problems with the blog, as displayed. One of the possible problems is the long known dropped posts / sidebar section.
Template Editor provides diagnostic messages when mistakes are made.
Part of the confusion here involves people who are used to editing post or template content, using "Edit HTML". When you use post editor, or template editor, and you try to Save with broken HTML, you get various diagnostic errors, telling you that you have a problem. When you add or edit an "HTML" / "JavaScript" / "Text" gadget, and you try to Save with broken HTML, you get no diagnostic error. The gadget wizard just sits there, showing "javascript:void(0);" - and you think that the gadget is broken.
When you use the post editor, and you enter HTML improperly, you get various diagnostic error messages - and you are instructed to fix your tags. When you add or edit a gadget, and you enter HTML improperly, in "HTML" mode in the HTML / Text gadget, the "Save" button becomes in operative - and you think that the gadget is broken.
If you enter text, in HTML mode, you will create HTML syntax errors.
When you add or edit a gadget, and you enter Text, which contains HTML - and you enter the HTML improperly - and you are accidentally in HTML mode - you have a problem. Remember.
This is how the "HTML" and "Text" gadgets work.
If you add a Text gadget to your blog, the caption will read "Edit Html" when you are adding text. If you click on "Edit Html", you will see "Rich Text" - and you will then be in HTML mode.
Rich text, in HTML mode, will also generate HTML syntax errors.
When you add or edit a gadget, and you enter rich text, in HTML mode - and the rich text includes HTML keywords and symbols, you will have broken HTML - and the "Save" button will be inoperative. And, you will have a "broken" Text gadget. This is one of several possible causes of problems seen when adding / updating the HTML / JavaScript / Text gadgets.
Recently, we're seeing claims about broken Text gadgets, in Blogger Help Forum: Something Is Broken.
I hit the Save button, and nothing happens! Why is my Text gadget not working??Too many blog owners are causing their own problem, because of confusion about the caption in the gadget update wizard.
The header of the HTML / Text wizard is the only visible difference, between the "HTML" and "Text" gadgets.
You'll see "Configure HTML/JavaScript" (for an HTML gadget) or "Configure Text" (for a Text gadget), as the gadget header. The rest of the gadget will be the same, for both gadgets - and this is why some gadgets, being updated, appear to be broken.
The difference between entering HTML, and Text - using either the "HTML" or the "Text" gadget - will be seen in the caption, to the far right of "Content".
The difference between entering HTML, and Text, is not relevant to the actual gadget being added or updated. This problem exists for both "Configure HTML/JavaScript" (for an HTML gadget) and "Configure Text" (for a Text gadget).
The caption will read either "Edit Html", or "Rich Text" - for both "Configure HTML/JavaScript" (for an HTML gadget) and "Configure Text" (for a Text gadget).
- If you want to add / update code (HTML / JavaScript), you will want the caption to read "Rich Text".
- If you want to add / update text (Rich Text), you will want the caption to read "Edit Html".
Examine the formatting toolbar, to the left of the caption, as you click on the caption, to understand this.
Here are 4 views, showing the same gadget:

This is the HTML gadget, in HTML mode.

This is the HTML gadget, in Text mode.

This is the Text gadget, in HTML mode.

This is the Text gadget, in Text mode.
Why is this relevant to the problem, being discussed? Just this - HTML is simply fancy text, with tags (special keywords and symbols). The tags make the difference, between HTML and text.
HTML, properly entered, requires opening and closing tags, properly paired.
When you enter HTML, the tags have to be entered properly, in pairs and in the right sequence. If HTML tags are not entered properly, you can have various problems with the blog, as displayed. One of the possible problems is the long known dropped posts / sidebar section.
Template Editor provides diagnostic messages when mistakes are made.
Part of the confusion here involves people who are used to editing post or template content, using "Edit HTML". When you use post editor, or template editor, and you try to Save with broken HTML, you get various diagnostic errors, telling you that you have a problem. When you add or edit an "HTML" / "JavaScript" / "Text" gadget, and you try to Save with broken HTML, you get no diagnostic error. The gadget wizard just sits there, showing "javascript:void(0);" - and you think that the gadget is broken.
When you use the post editor, and you enter HTML improperly, you get various diagnostic error messages - and you are instructed to fix your tags. When you add or edit a gadget, and you enter HTML improperly, in "HTML" mode in the HTML / Text gadget, the "Save" button becomes in operative - and you think that the gadget is broken.
If you enter text, in HTML mode, you will create HTML syntax errors.
When you add or edit a gadget, and you enter Text, which contains HTML - and you enter the HTML improperly - and you are accidentally in HTML mode - you have a problem. Remember.
- If you want to add / update code (HTML / JavaScript), you will want the caption to read "Rich Text".
- If you want to add / update text (Rich Text), you will want the caption to read "Edit Html".
This is how the "HTML" and "Text" gadgets work.
If you add a Text gadget to your blog, the caption will read "Edit Html" when you are adding text. If you click on "Edit Html", you will see "Rich Text" - and you will then be in HTML mode.
Rich text, in HTML mode, will also generate HTML syntax errors.
When you add or edit a gadget, and you enter rich text, in HTML mode - and the rich text includes HTML keywords and symbols, you will have broken HTML - and the "Save" button will be inoperative. And, you will have a "broken" Text gadget. This is one of several possible causes of problems seen when adding / updating the HTML / JavaScript / Text gadgets.
Comments