With all of the predefined page elements that Layouts Blogger provides, that fulfill maybe 90% of the need for you to edit the template, there will be the 10% that they don't provide.
Services provided by third parties - like guest books, or news feeds, or even visitor meters - won't be provided by Blogger, to everybody's liking.
In some cases, Blogger / Google will provide one version of a given service - like Blogger Comments, Blogger Feeds, and Google Analytics - but their versions aren't the most popular in many cases. And some blog owners will develop their own simple applets, like the Cumulus / Google Translation Bar. Bloggers are like any people in any walk of life - they all want something different - better - or new.
Until early 2007, and using a Blogger Blog with a Classic template, you could have any third party accessory you wanted, that was written in HTML or JavaScript.
A Classic template required the template editor, for any customisation.
With a Classic template, you just had to edit the blog template, using the HTML Editor, to add what you wanted. This frequently brought back the Google Blogger Help forum Customising Templates, and constant questions about how to add a feature and later how to fix a broken template.
With New Blogger 2007 and the Layouts template, one of the various predefined page element objects (listed above) is one very versatile object - an HTML / JavaScript shell.
Add an "HTML / JavaScript" gadget, for any simple accessory installation.
Any blog accessory object, provided as a single block of code by a third party service, can be added to your blog as just another page element, to any blog not using a dynamic template. Nothe that adding a new HTML gadget is better than either editing code into the template, or editing code into an existing gadget.
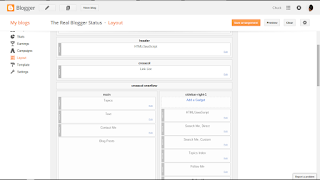
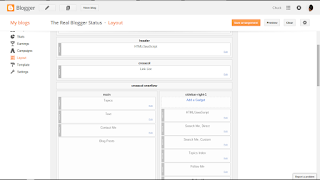
Add a gadget, using the dashboard Layout page "Add a Gadget" wizard.
Like any other page element, you can add and position an HTML / JavaScript gadget on the page, using the dashboard Layout wizard.

Just click on "Add a Gadget".

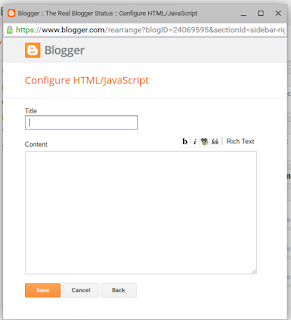
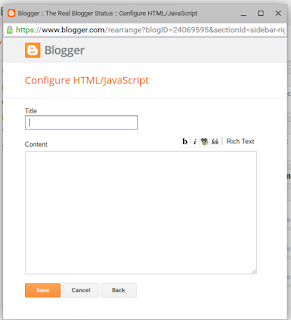
Look in the "Basics" tab, for "HTML/JavaScript".

Make sure that "Rich Text" is displayed.
Paste the code, into "Content". Give it a Title (if you wish).
Such a simple way to improve any blog.
HTML objects - positionable anywhere on the page, like any Layouts gadget - without editing the template. So versatile, and easy to setup.
Note that the HTML / JavaScript gadget, in the Basics list, is not the same as the tab labeled "Add your own". Only the "HTML / JavaScript" gadget lets you add HTML to a pre setup XML gadget. Always look in the Basics list.
Services provided by third parties - like guest books, or news feeds, or even visitor meters - won't be provided by Blogger, to everybody's liking.
In some cases, Blogger / Google will provide one version of a given service - like Blogger Comments, Blogger Feeds, and Google Analytics - but their versions aren't the most popular in many cases. And some blog owners will develop their own simple applets, like the Cumulus / Google Translation Bar. Bloggers are like any people in any walk of life - they all want something different - better - or new.
Until early 2007, and using a Blogger Blog with a Classic template, you could have any third party accessory you wanted, that was written in HTML or JavaScript.
A Classic template required the template editor, for any customisation.
With a Classic template, you just had to edit the blog template, using the HTML Editor, to add what you wanted. This frequently brought back the Google Blogger Help forum Customising Templates, and constant questions about how to add a feature and later how to fix a broken template.
With New Blogger 2007 and the Layouts template, one of the various predefined page element objects (listed above) is one very versatile object - an HTML / JavaScript shell.
Add an "HTML / JavaScript" gadget, for any simple accessory installation.
Any blog accessory object, provided as a single block of code by a third party service, can be added to your blog as just another page element, to any blog not using a dynamic template. Nothe that adding a new HTML gadget is better than either editing code into the template, or editing code into an existing gadget.
Add a gadget, using the dashboard Layout page "Add a Gadget" wizard.
Like any other page element, you can add and position an HTML / JavaScript gadget on the page, using the dashboard Layout wizard.
- Select "Add a Gadget".
- Find and select "HTML / JavaScript". This will be in the "Basics" list, which is immediately presented when you open "Add a Gadget".
- Do not select "Add your own", and use the "Add by URL" option.
- Paste or type the code into the Content box. Be aware of possible confusion from the "Html" / "Rich Text" caption.
- Check for, and remove, gratuitous line breaks from the code.
- Hit "Save Changes" (D'Ohh).
- Reposition the new page element, as necessary.
- Hit "Save".

Just click on "Add a Gadget".

Look in the "Basics" tab, for "HTML/JavaScript".

Make sure that "Rich Text" is displayed.
Paste the code, into "Content". Give it a Title (if you wish).
Such a simple way to improve any blog.
HTML objects - positionable anywhere on the page, like any Layouts gadget - without editing the template. So versatile, and easy to setup.
Note that the HTML / JavaScript gadget, in the Basics list, is not the same as the tab labeled "Add your own". Only the "HTML / JavaScript" gadget lets you add HTML to a pre setup XML gadget. Always look in the Basics list.
Comments
After clicking add a gadget on the left theres 'Basics' , 'Featured' , 'Most Popular' , 'More Gadgets' and 'Add your own' .
I clicked on more gadgets and didnt find anything that said HTML/ JavaScript or anything along the lines of that.
Im trying to put the pax.com counter.Ive tryed the Embed code with the 'non-script' box checked and the version that doesnt have the 'non-script' box checked, yet it has the same message which is "(exclamation mark inside yellow triangle)URL contains illegal characters". 2nd day owning my blog but 1st day trying to add and improve.
The "HTML / JavaScript" gadget is in "Basics" - really. You'll have to hunt for it, as the list is in no predictable order.
Regards the "pax.com" code - this is something that you need to ask from "pax.com". They have to give you valid code. Any gadgets that I install, such as my translator gadget, generally have both "<script> ... </script>" and "<noscript> ... </noscript>" sections. The latter section informs or supports blog readers who block scripts, which isn't an uncommon security precaution.